

position: fixed - used to position the element relative to the browser window, so it is always visible in the viewport.This position keeps the flow order of the document. position: relative - used to position the element relative to its normal position (static).By default it’s displayed in the upper left corner. Do you know what happens if you don’t define the exact position of the element? You lose control over it! It is rendered randomly, completely disregarding the document flow. This position is always related to the closest ancestor in a relative position (not static). position: absolute - used to define the exact position the element needs to be in.The element is rendered following the order of the HTML. position: static - this is the default value.

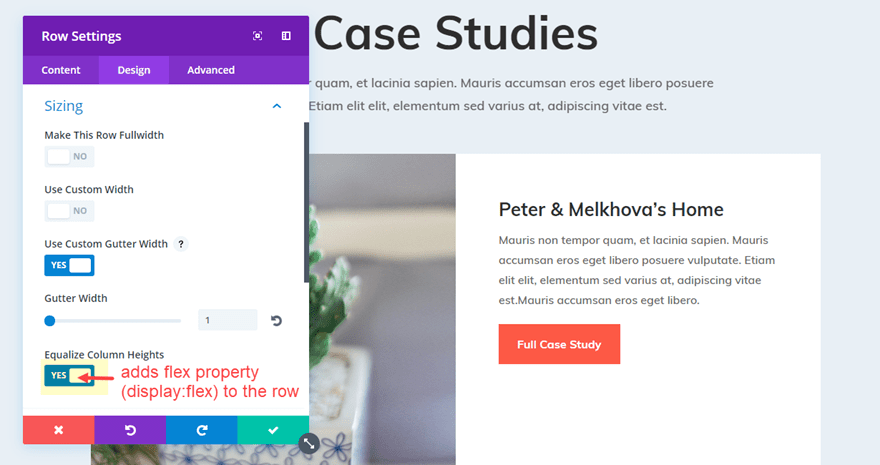
So, when the content in the cell doesn’t use all the available height space, the browser automatically adds a vertical padding to center your content. Why does this work with the table layout and not with div elements? Because when you have a table, the rows have the same height. See the Pen 3#Example_OutSystems Experts - Table cell vertical-align by Alexandre Santos ( on CodePen. Also, if you need breaks for responsive purposes, you’re better off using div elements.įor this to work, you need to have a parent container with the display: table property, and inside that container you will have the number of columns you want to have centered, with the display: table-cell (and vertical-align: middle ) property. You could use real tables, but that’s not semantically correct. If the content you want to center has more than one line, the best approach is to use div tables.

See the Pen 2#Example_OutSystems Experts - Navbar with line-height by Alexandre Santos ( on CodePen. This will probably leave you with an ugly page on your hands, and no one wants that. If your text has more than one line, the line height will be multiplied by the number of lines you have. This way your text will always be centered. If you only have some div elements with text - like a navbar - you can use the line-height property - which means you need to know the height of the element, but you don’t need to set the height. We Want to Center the Content, Not the Div Itself! See the Pen 1#Example_OutSystems Experts - Vertical-align on divs by Alexandre Santos ( on CodePen. This only works with display: inline-block. When you use it in a div, it aligns the element alongside the other divs and not the content - which is what we usually want). The CSS vertical align property works smoothly with tables, but not with divs or any other elements. I thought it should be used like the classic “text-align” property. When I started working in front-end development, I had a little trouble with this property.

Let's Talk About the CSS Vertical Align Property I've seen enough people struggling with it, and I keep spotting some "critical" errors in the wild, when it comes to true responsive design.īut fear not: if you've been struggling with CSS vertical align - like my colleague may have been - you've come to the right place. In terms of CSS vertical align mastery he is a dummy.Īnyway, getting your content correctly aligned, pretty and basically awesome isn't an easy chore in CSS. He once told me he was still using in his markup. You see, my colleague Ricardo - the bulky, bearded guy - is a self-confessed CSS dummy. Maybe, just maybe, I've embellished the tale. It might not have gone exactly like this. Alex Santos, Esquire, Master of CSS, is at your service." What can I say I’m a sucker for a sob story. And it went up, way up, all the way to IE6. Centering a piece of content vertically was a huge mess littered with red tape. The silly dope didn’t know what he was getting himself into. And you know what? Everyone’s struggling with this, it can be a huge case - think class action and everything.” I’m having problems centering my content. He dropped his laptop on my desk to show me a screen filled with pulsating frogs and empty lily pads. Maybe it was his pale complexion, but I knew this guy was all sorts of late night trouble. Looked like he hadn't slept since CSS3 was announced. I didn’t breathe before a bearded, bulky man with a prizefighting nose barged into the office. I felt the weight of a grey week of work ahead of me as I brushed off my notes for a complicated case of CSS variables. "CSS vertical align has me on the ropes!"ĩ AM sharp.


 0 kommentar(er)
0 kommentar(er)
